Learn with

Build a Canvas Application Quickly
Now using the previous interface let’s build a canvas application quickly.
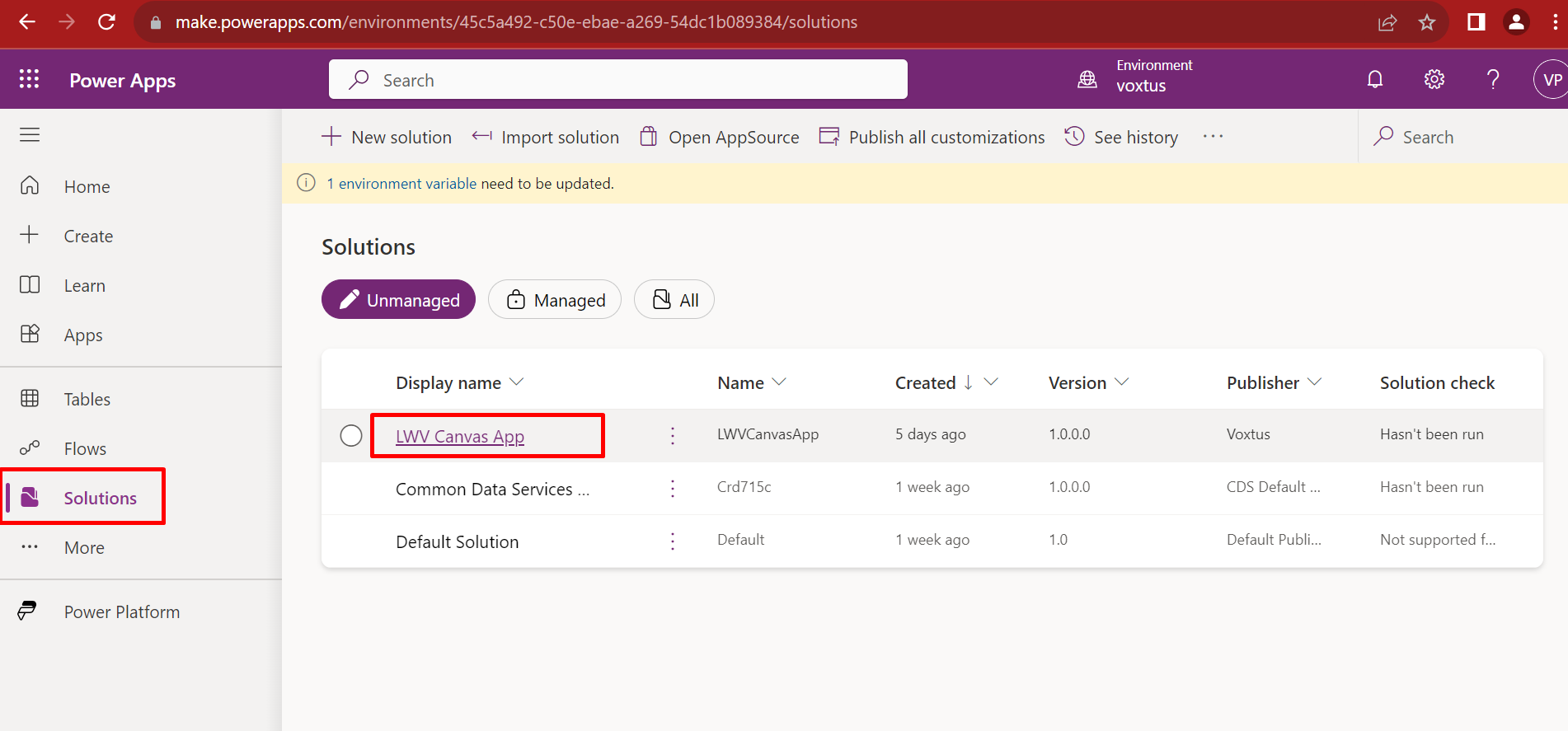
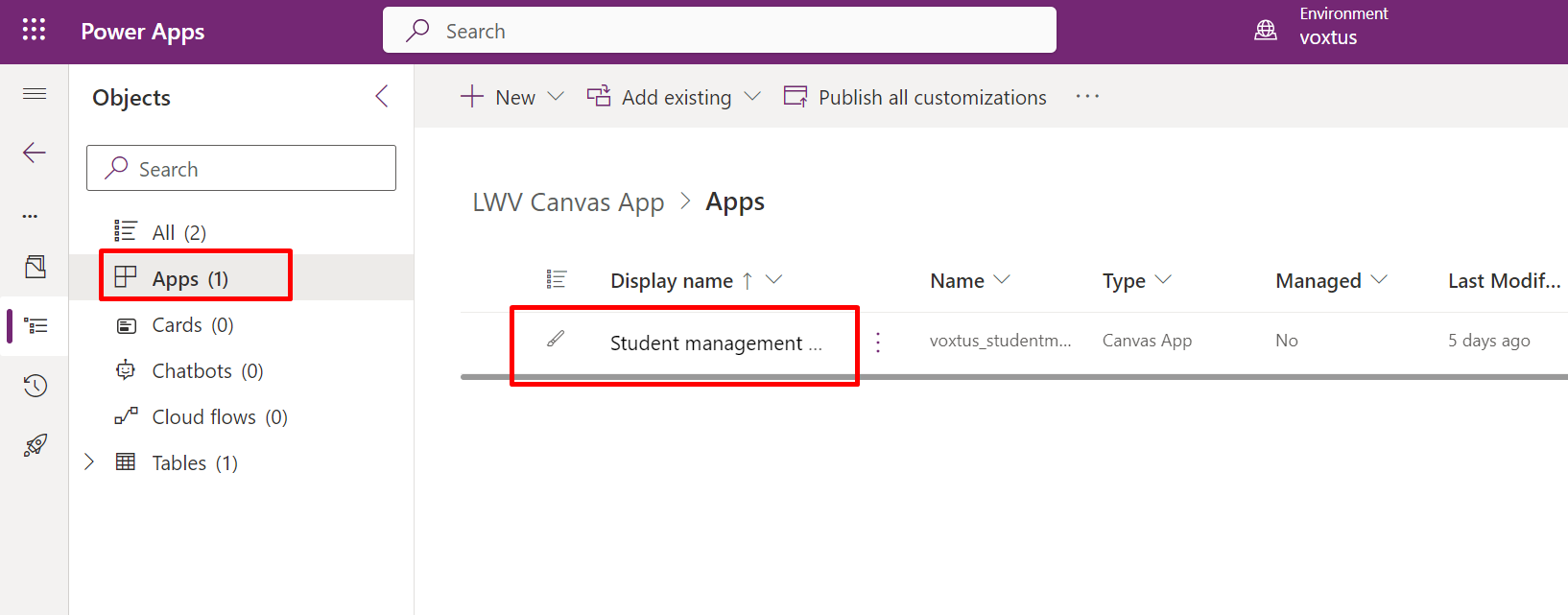
- Begin by selecting "Solutions" on the home page of make.powerapps.com afterward, choose the previously created solution. Subsequently, select the earlier created application


- As the header and footer containers have been added to the screen, proceed to the next step.

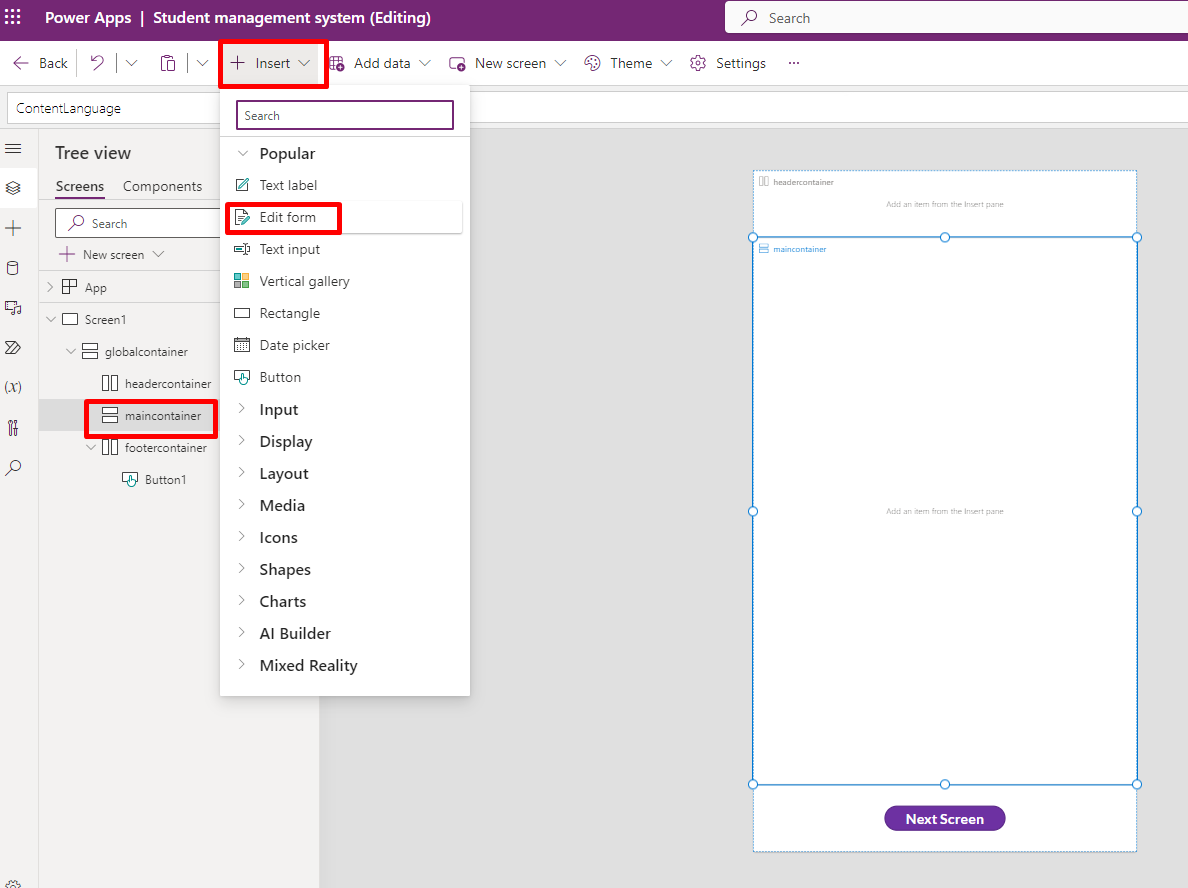
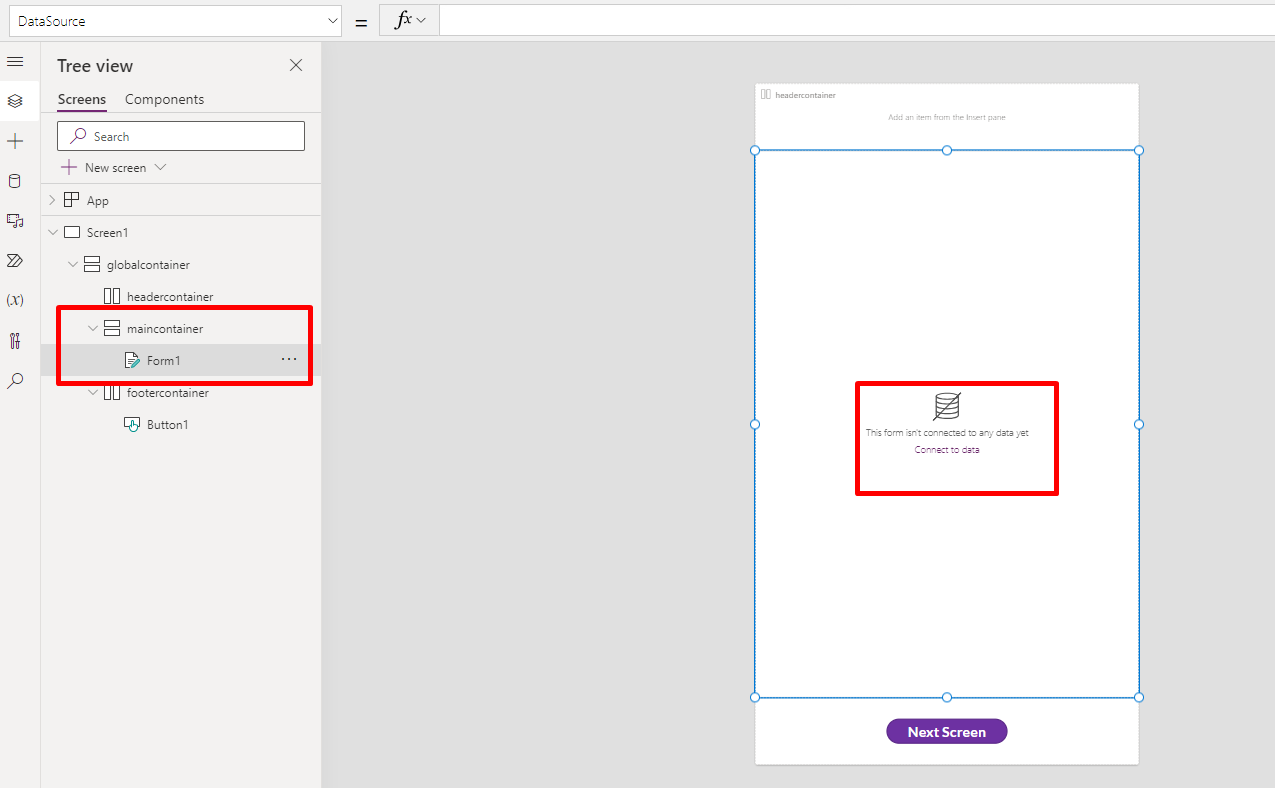
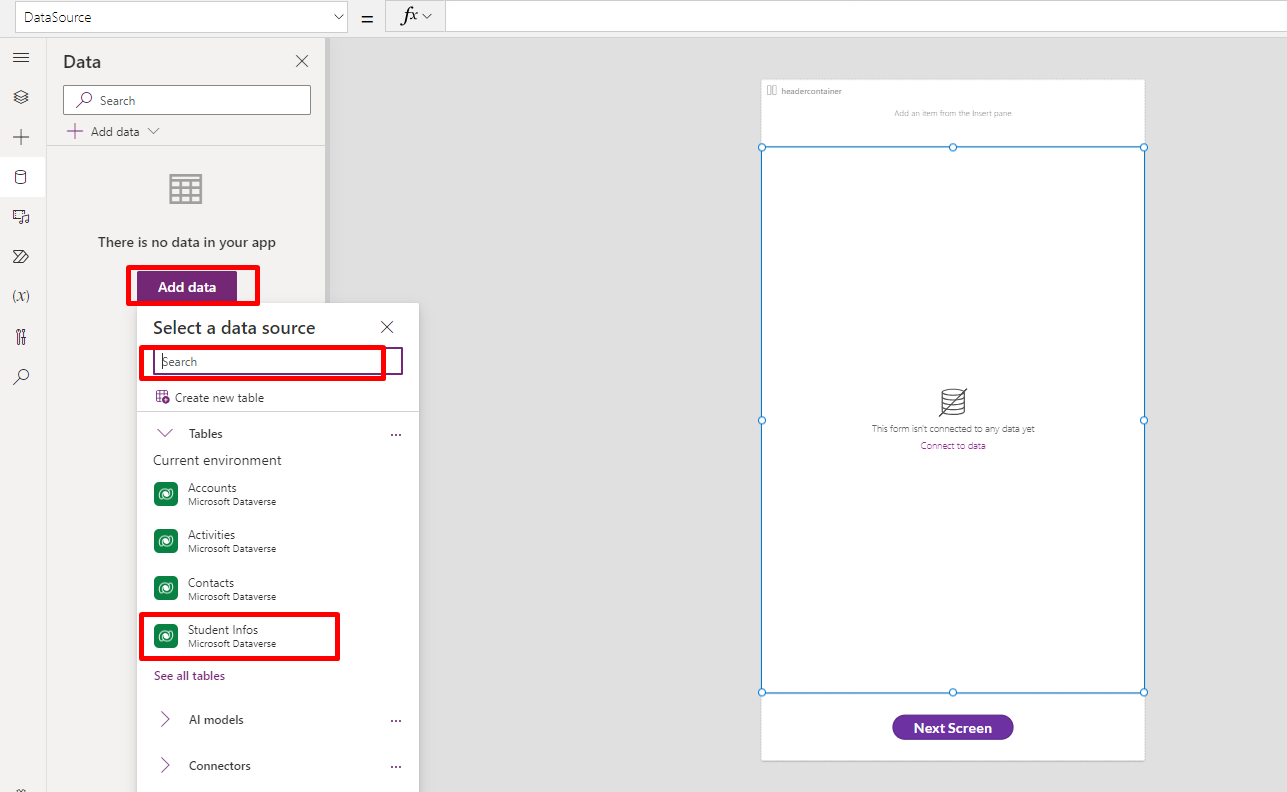
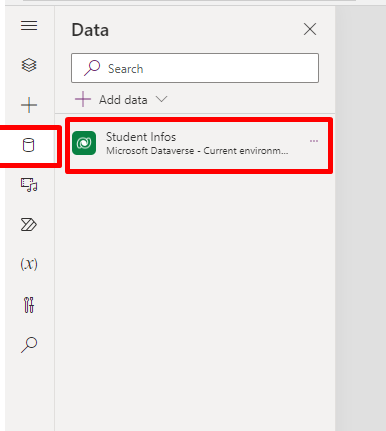
- Now, select the main container, and from the "Insert" menu in the right navigation pane, add an edit form. Afterward, click on the "Connect data" option on the form. This action will redirect to the left navigation menu. From there, click on "Add data" and search for data source.



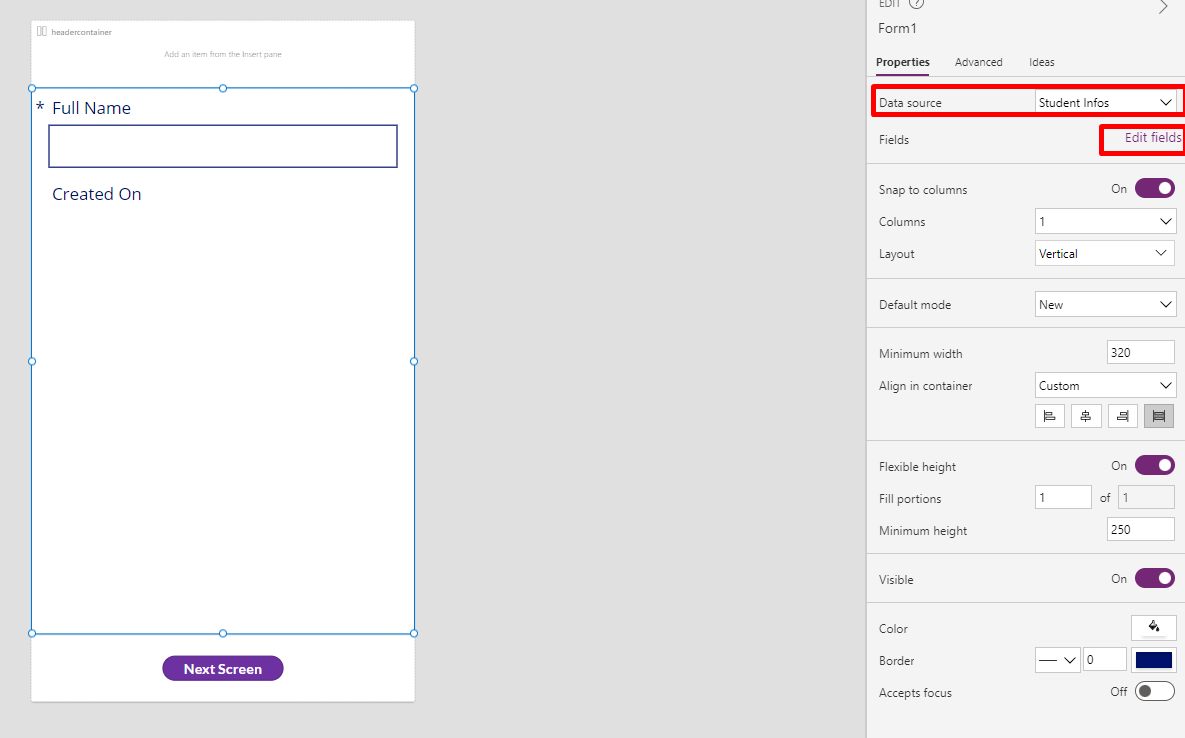
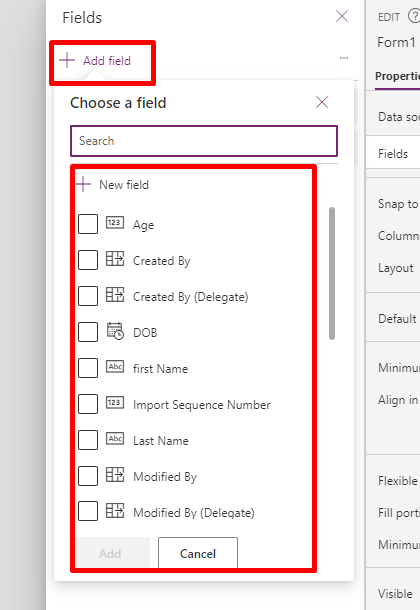
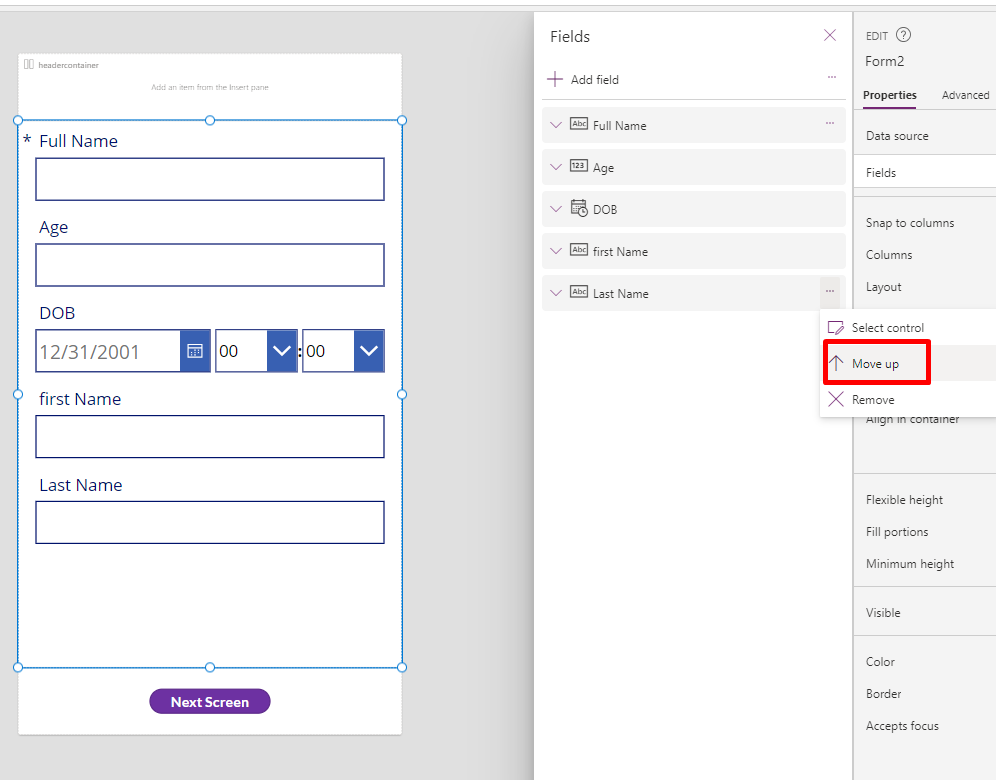
- Data source is now connected. Select the edit form, and from the right navigation pane, click on "Data source". Choose the data source added earlier, and then manually edit the fields in the form. Change the default Mode to NEW from the right navigation menu.


- Views of the Data cards can also be customized.

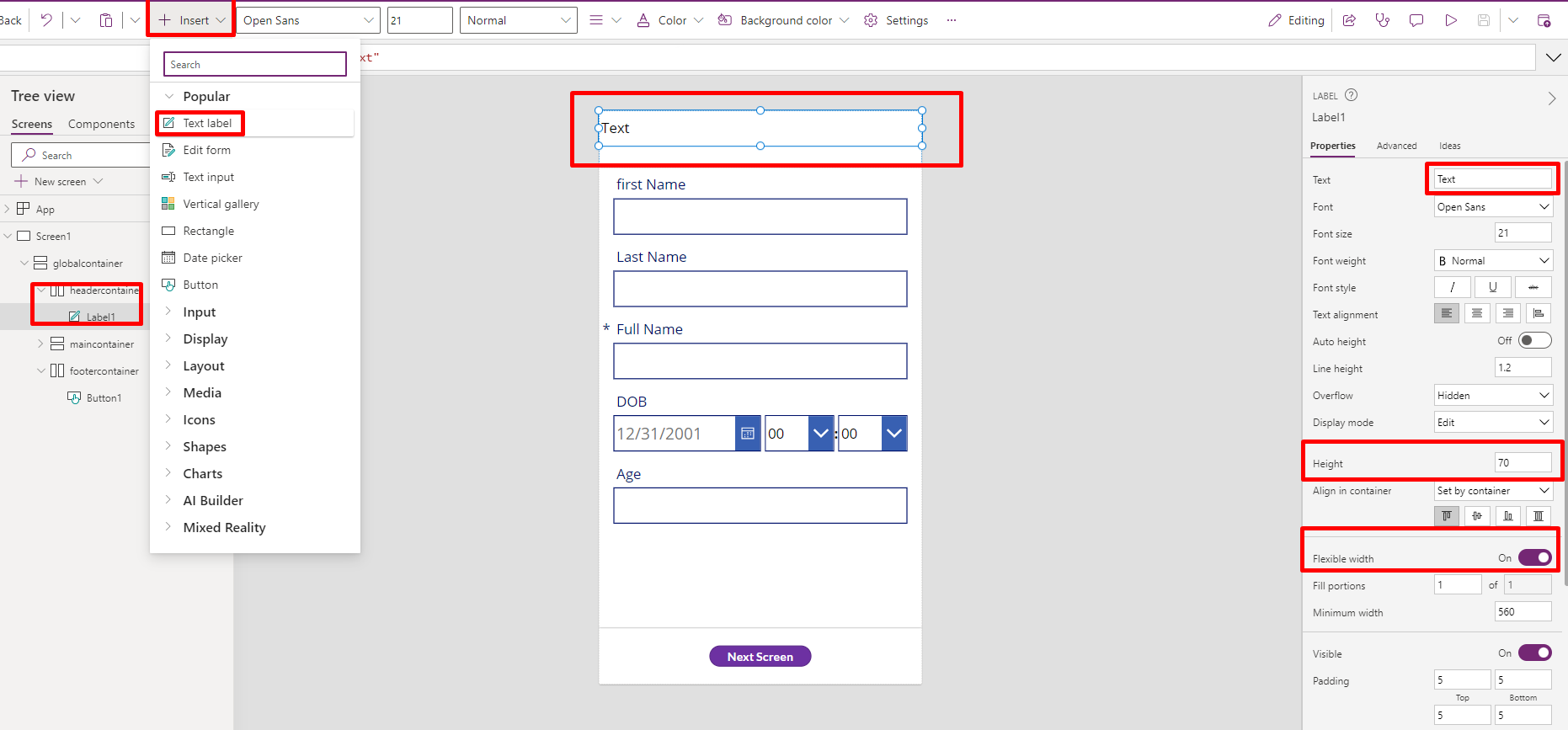
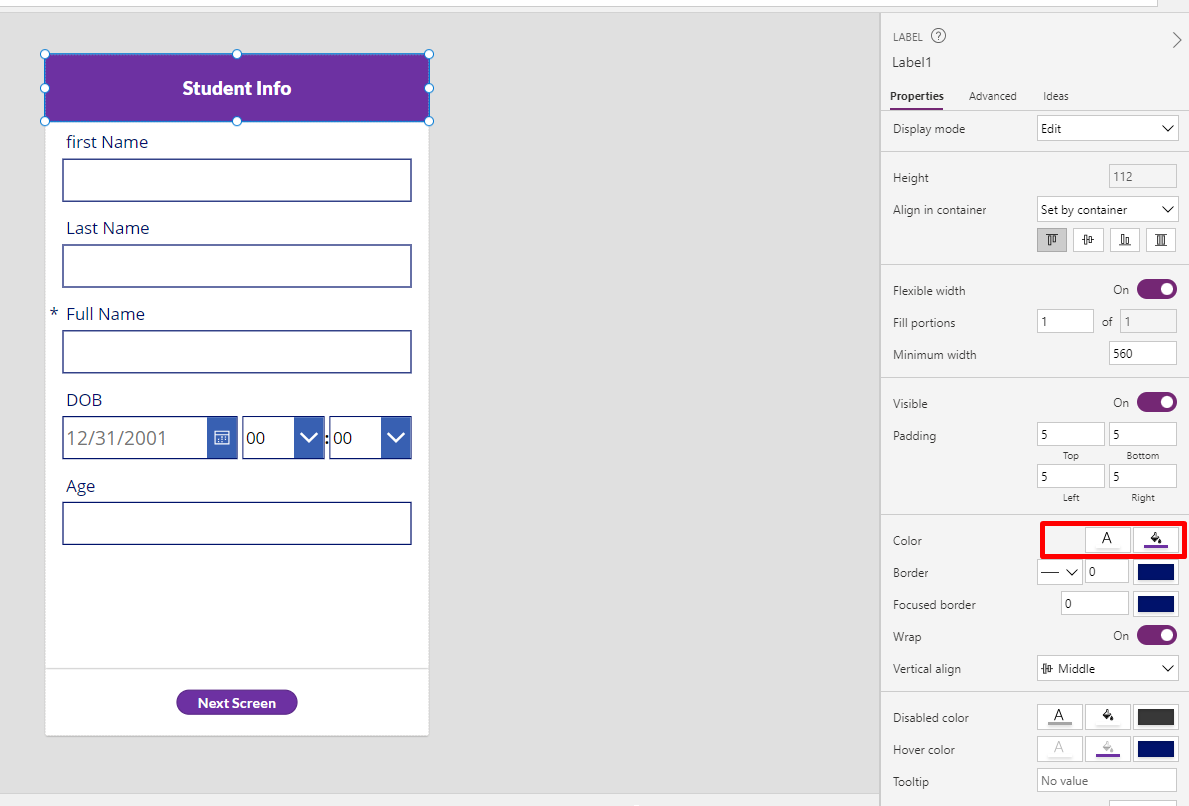
- Select the header container, and from the "Insert" menu, add a text label. Modify the text property of the label. Adjust the font size, font color, and background color of the label. Change the height and width of the label to "Parent.Height" and "Parent.Width”.


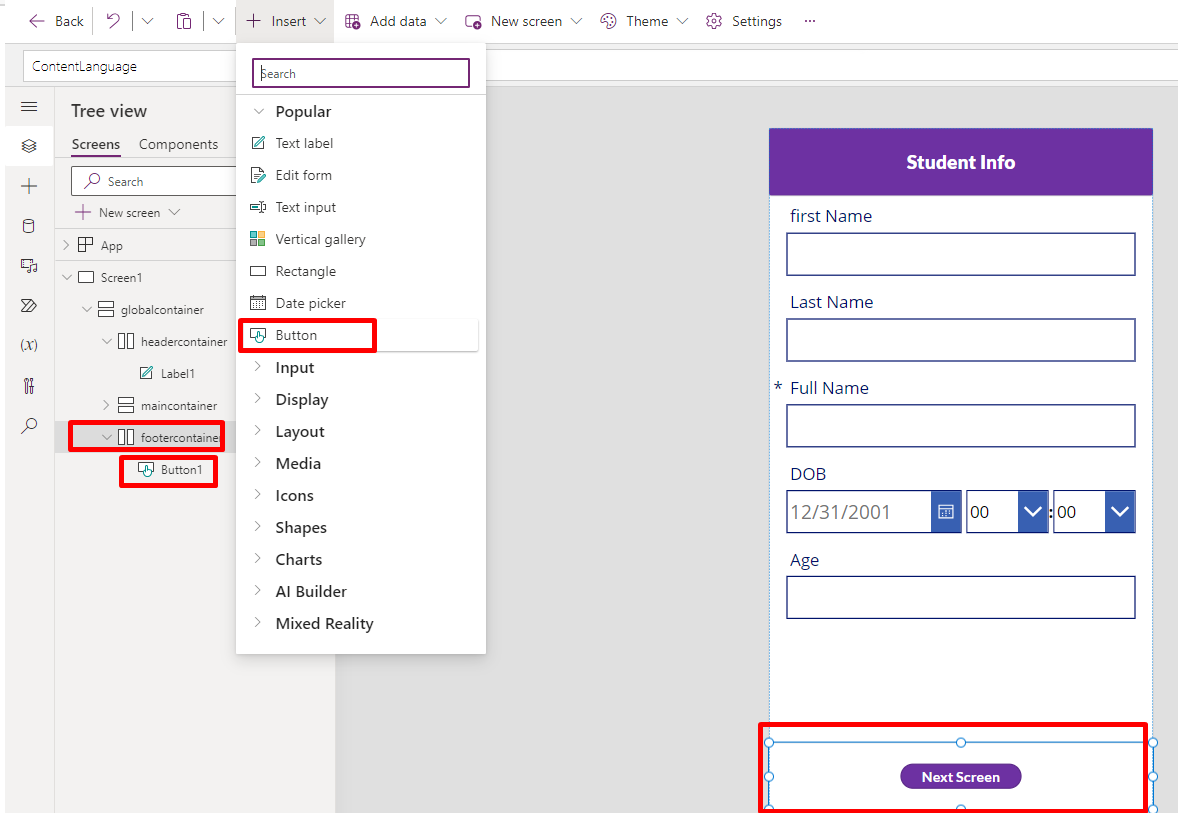
- Next, include an additional button in the footer menu for saving the form to the Dataverse table. Customize the button's height and width according to your preferences.

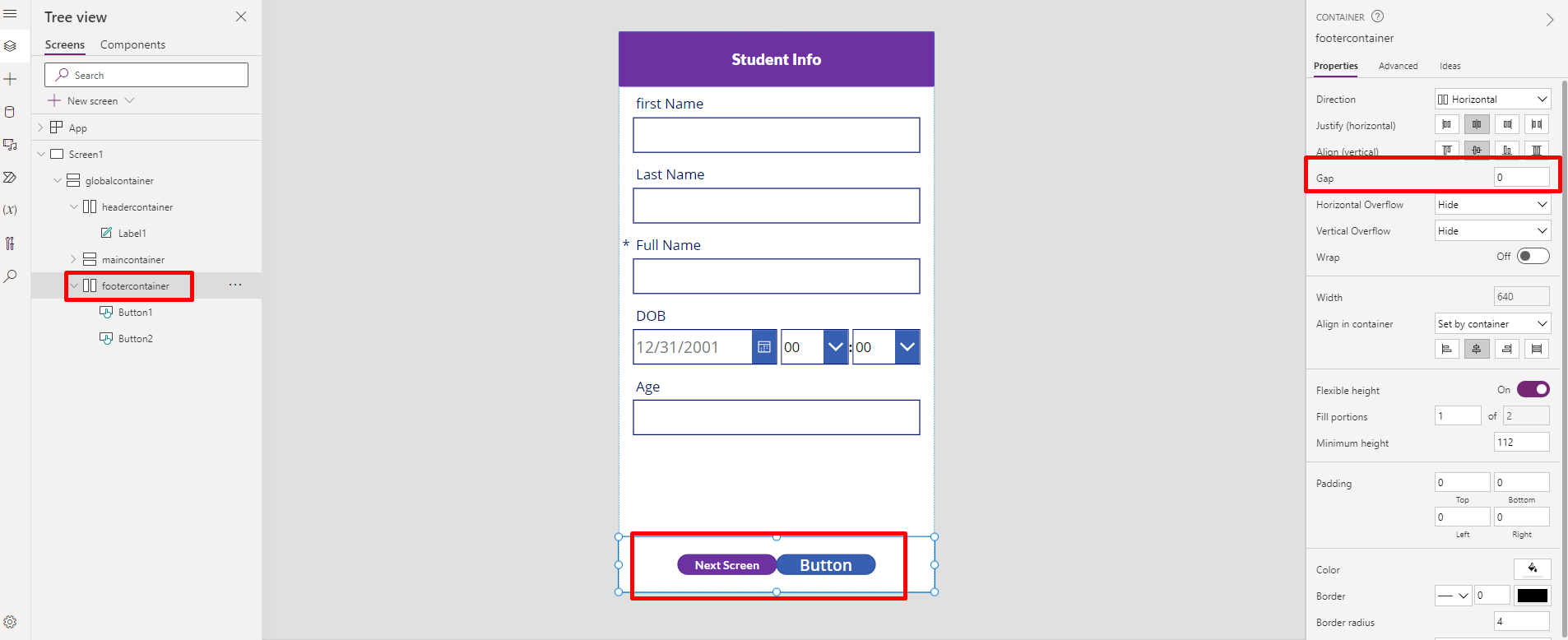
- After adding the button, in case buttons are too close to each other, just select the footer container and include a gap to create some separation.

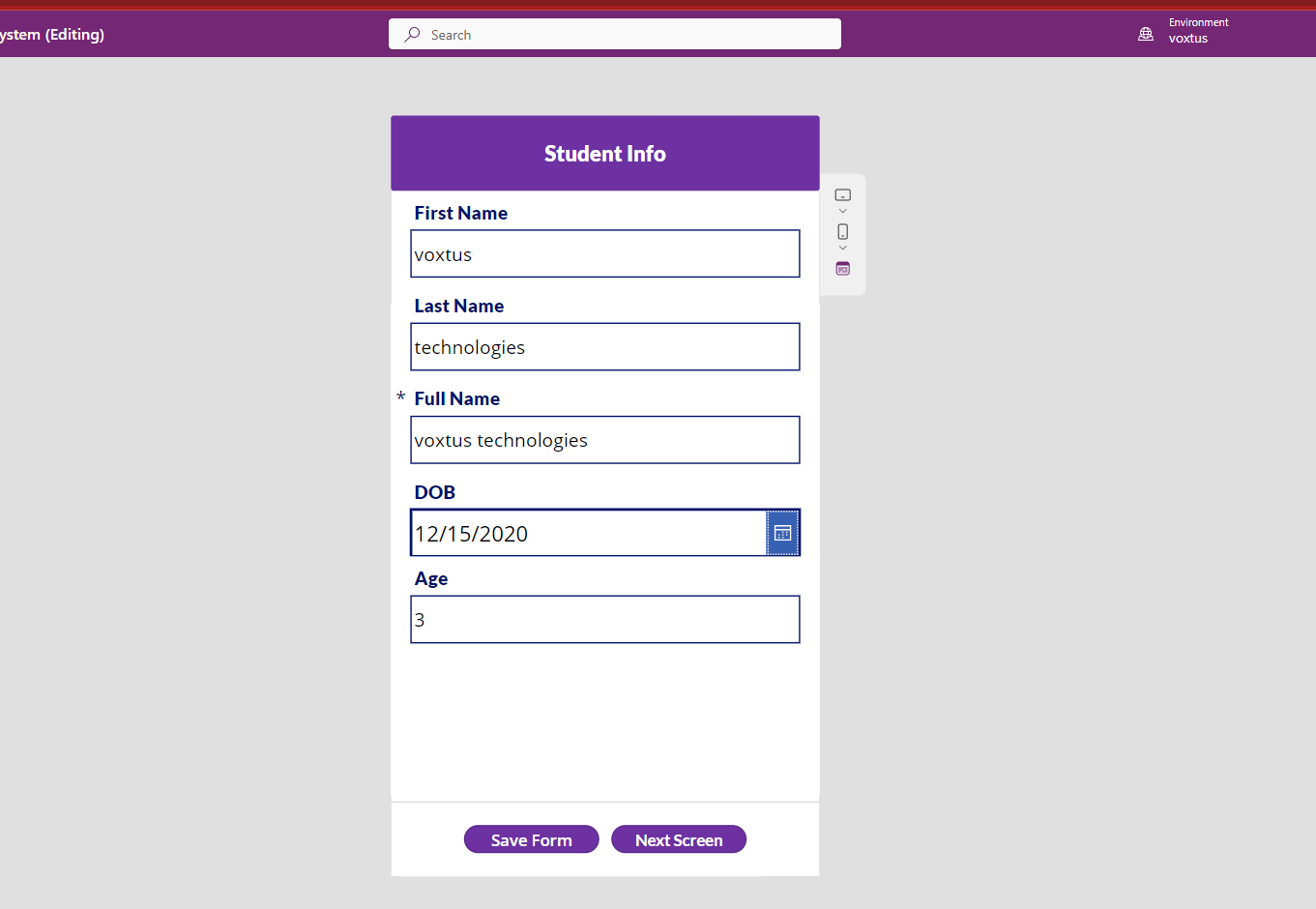
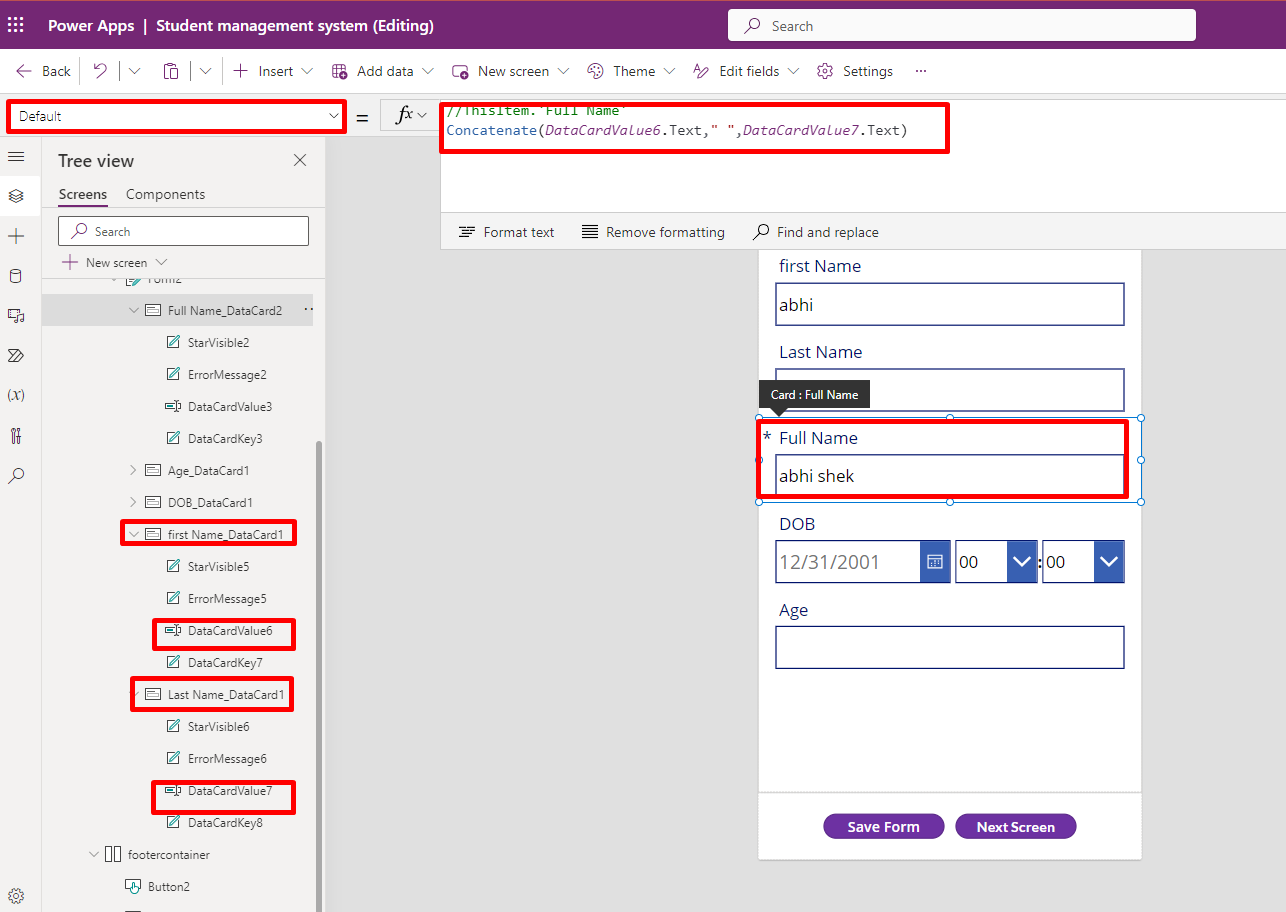
- Now, for the automatic population of 'Full Name' by calculating the values of 'First Name' and 'Last Name,' select the 'Full Name' data card and configure its default property as follows: Concatenate(DataCardValue1.Text, ' ', DataCardValue2.Text).

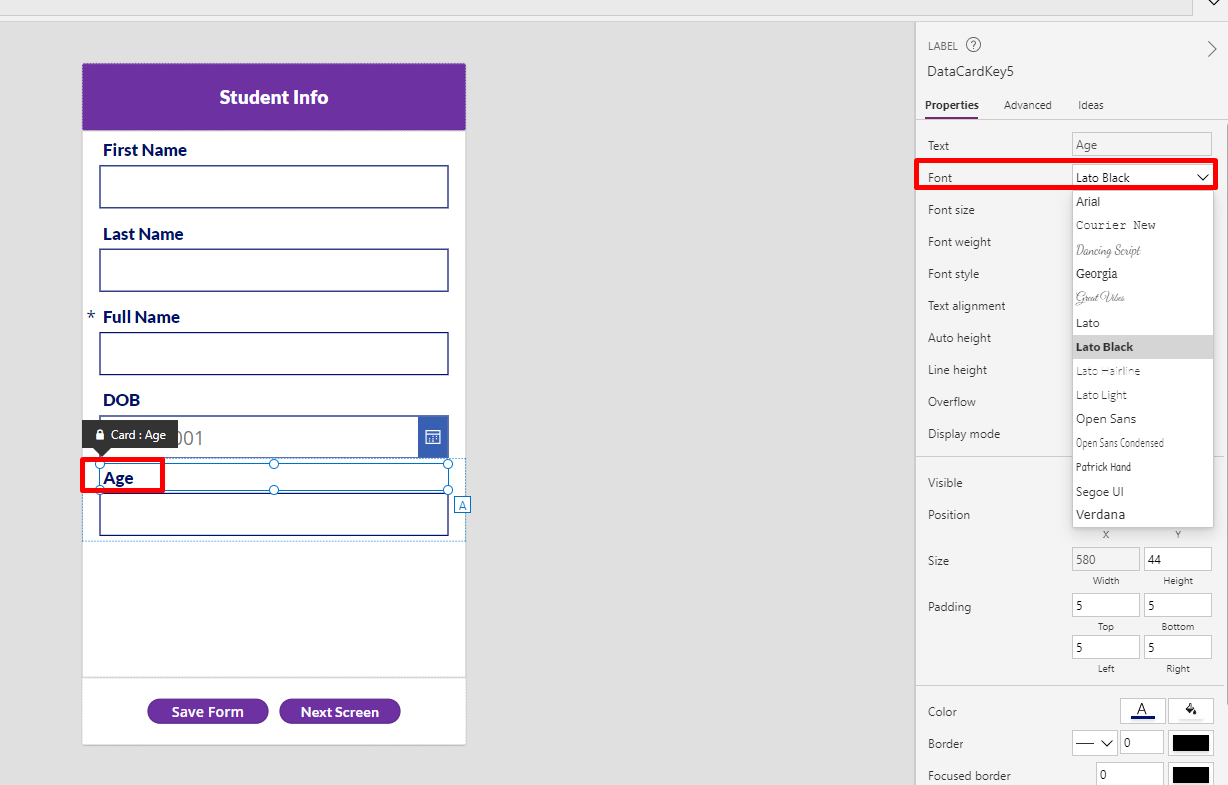
- To change the font, select 'DataCardKey,' and from the right navigation menu, adjust the font properties, such as applying bold text or changing the font size.

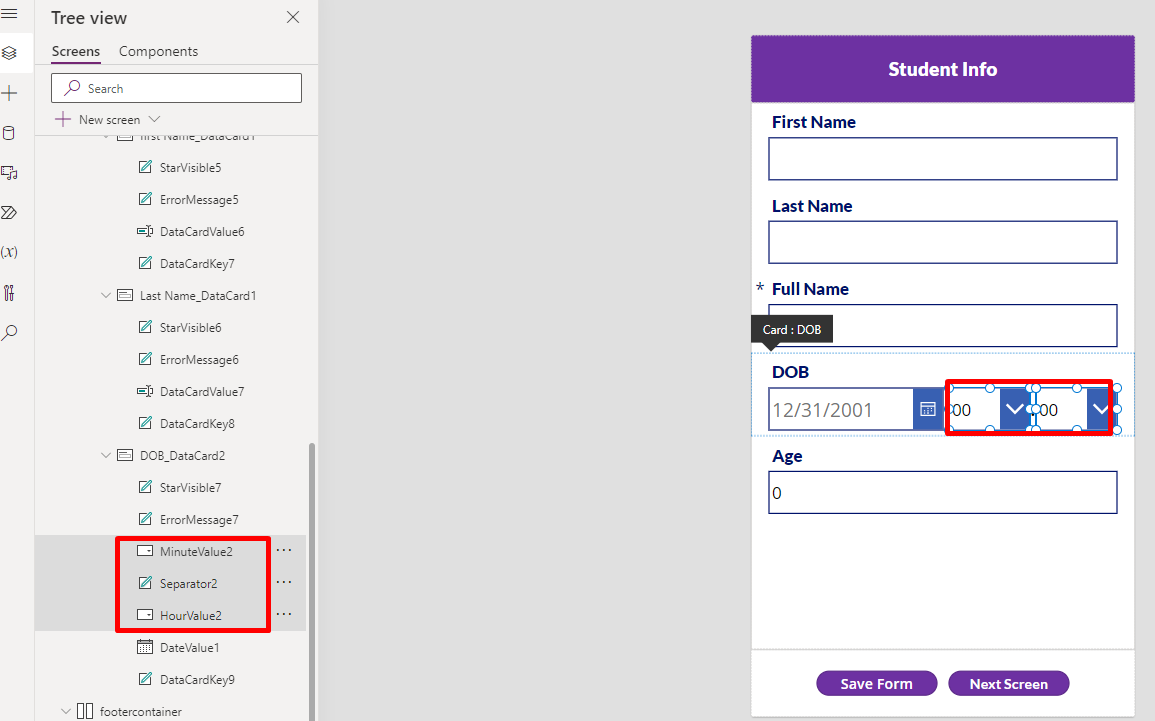
- 10. If there are hours and minutes dropdowns in the date datacard, and you don't want them, simply select the dropdowns and delete them. Afterward, check for any errors on the data card and resolve them.
- Select the dropdowns and separator, and delete them.
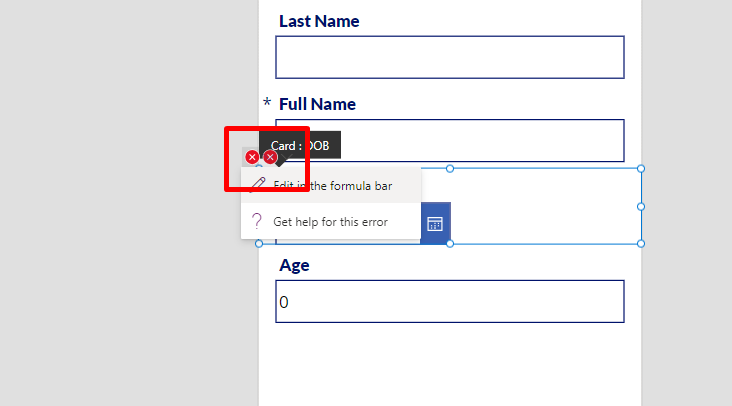
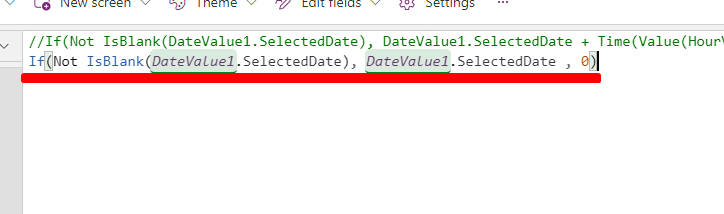
- Select the error and open it in the formula bar.


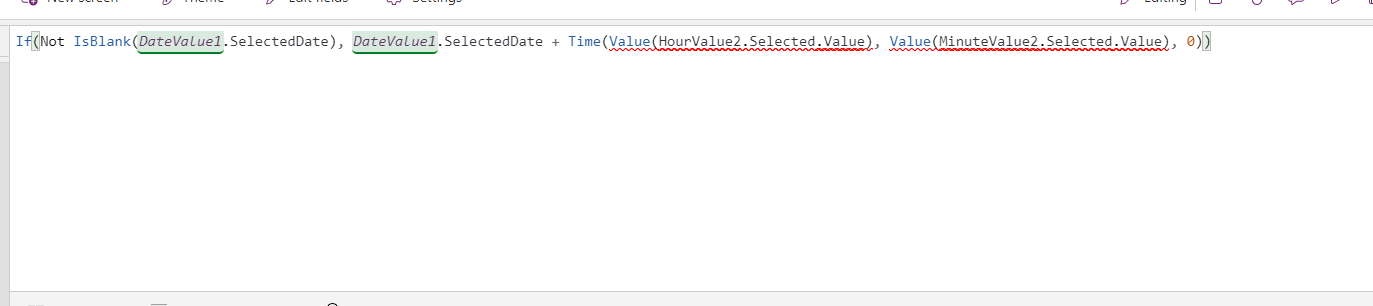
- Change the formula to 'If(Not IsBlank(DateValue1.SelectedDate), DateValue1.SelectedDate, 0)' then select the second error, update the formula, and add a comment to the formula as shown below.



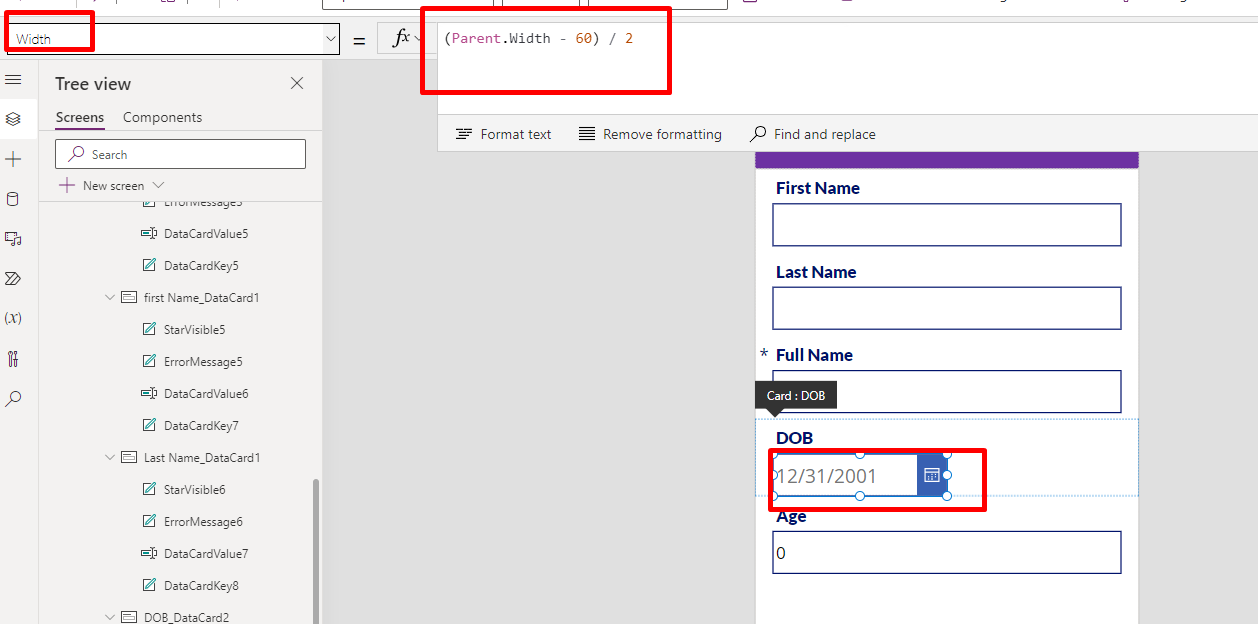
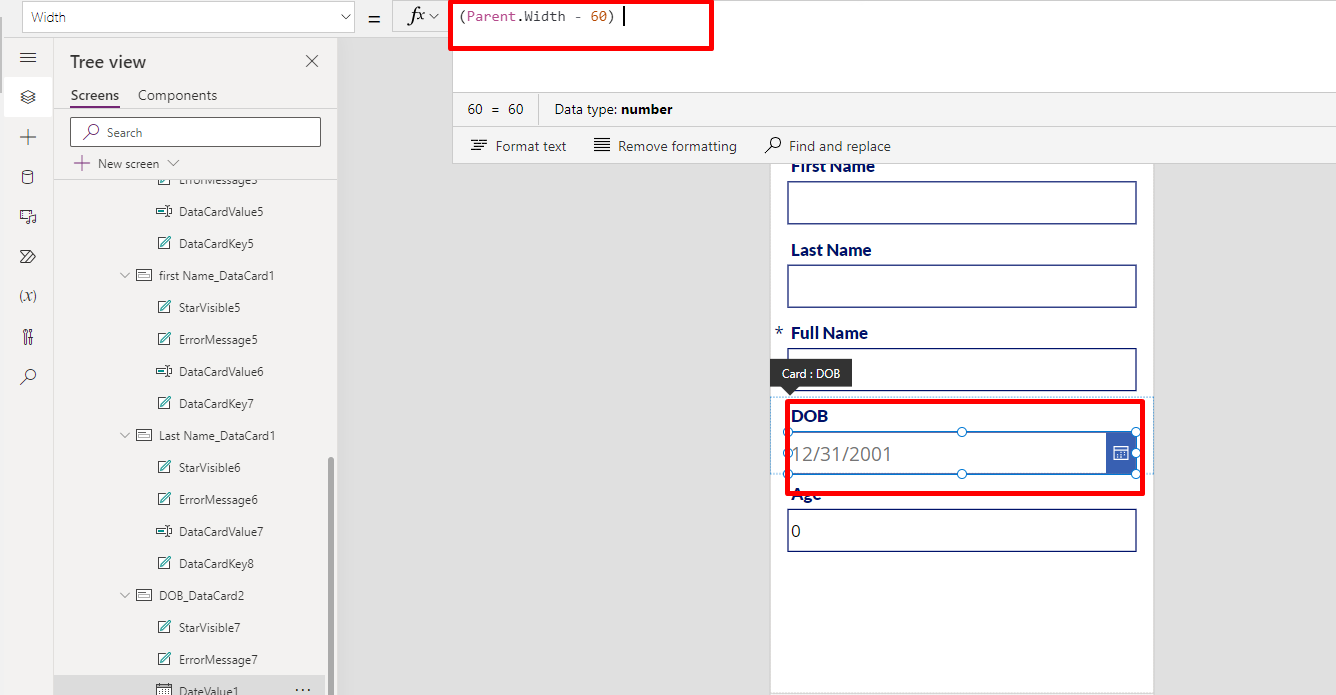
- After that change the width property of the date picker and edit its formula like below.” (Parent.Width - 60)”.


- Next, select the "Save" button, and in its OnSelect property, enter the following: "SubmitForm(Form2)".
- Following these steps, you will be able to save the entries made in the form.
-
To automatically calculate the age based on the date selected in the
"Date"
data card, add the following function to the default property of the
"Age" data card:
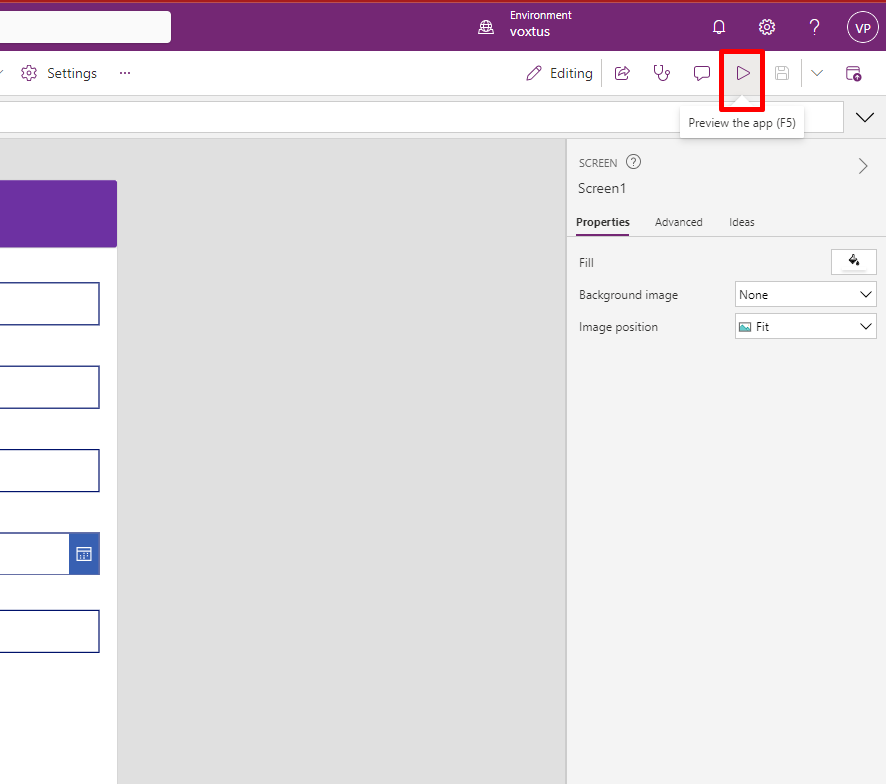
Round(DateDiff(DateValue1.SelectedDate, Today(), TimeUnit.Days) / 365, 0). - Save and publish the application, then click on the play button in the top navigation panel to test the application. The app can also be played from the home screen.