Learn with

Layout and Components
Layout:-
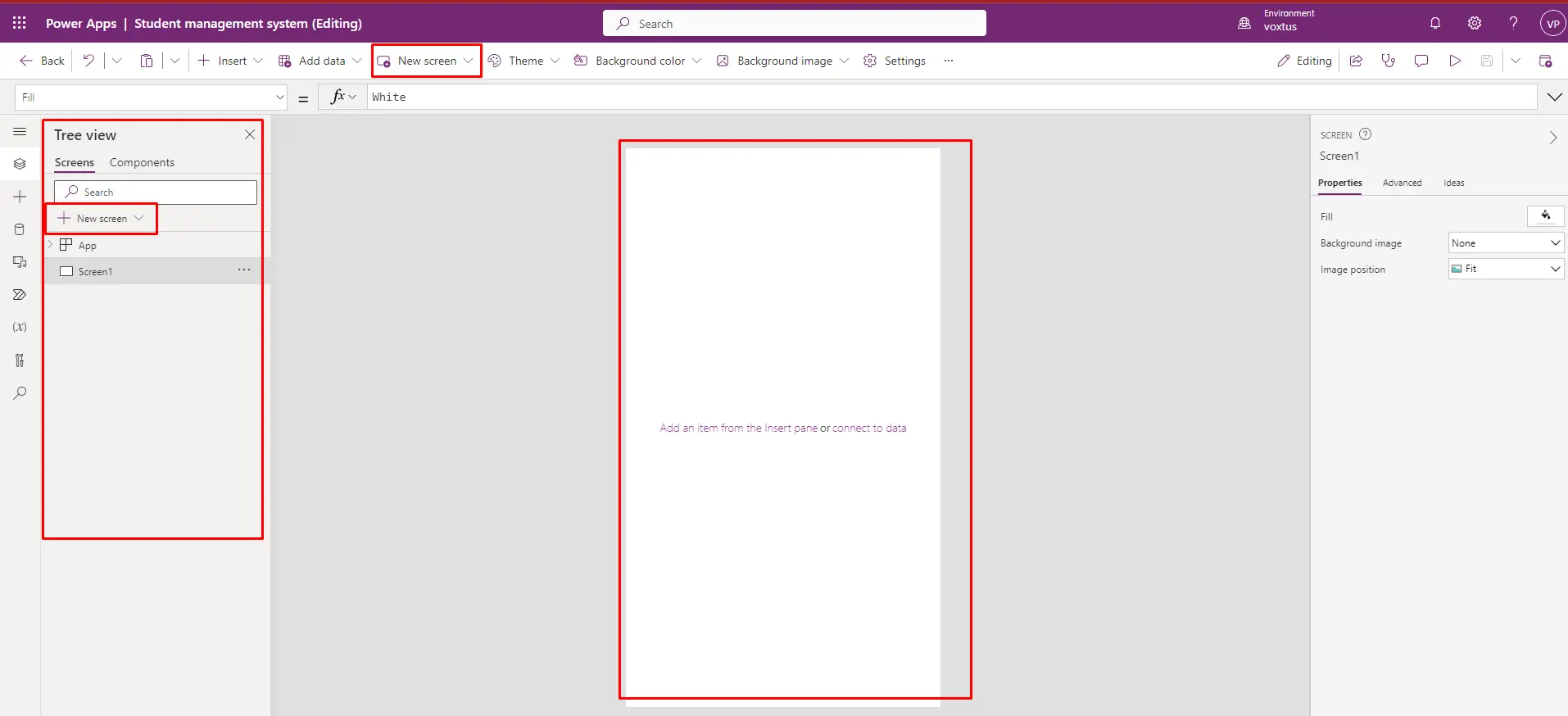
- Screens: Canvas apps consist of screens, and each screen represents a unique page or view within the app. Multiple screens can be designed to arrange and display various content or functionalities.


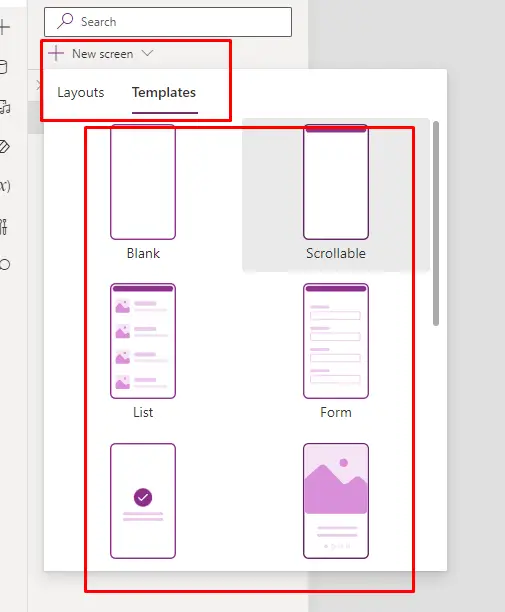
Layout and different default templates can be selected to start making canvas app.

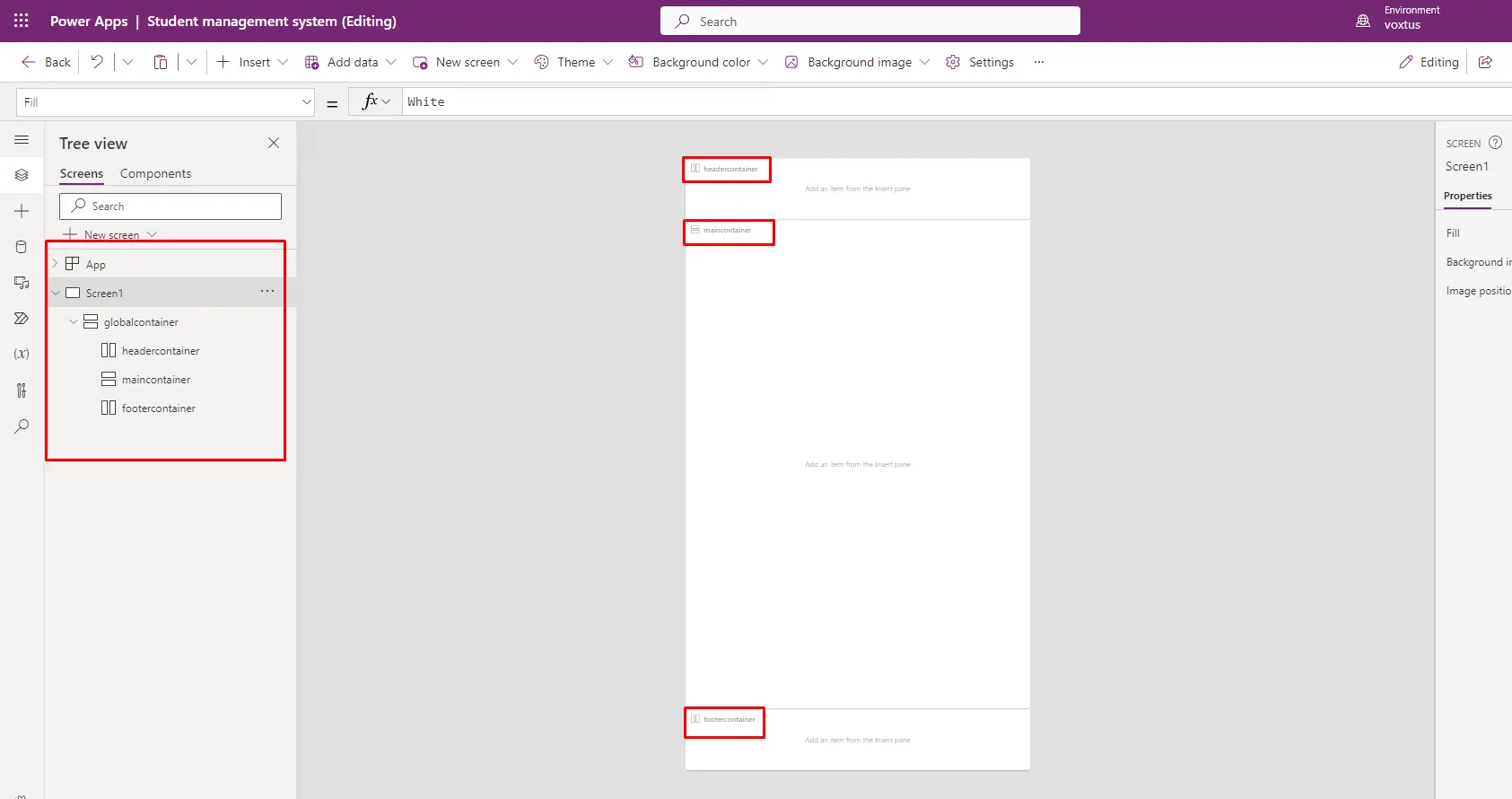
In this setup, a vertical container serves as the global container responsible for holding other containers and screens. There are also two horizontal containers for the header and footer, and a vertical container for the main screen.
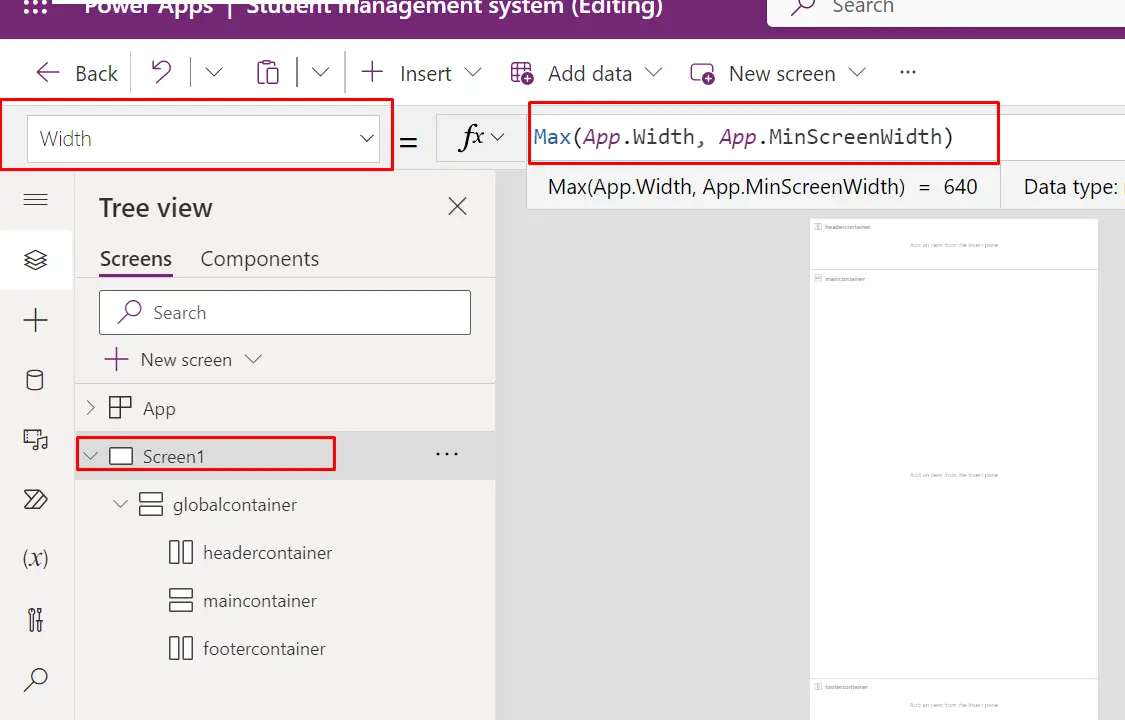
("container" is a user interface control that groups and organizes other controls within an app. It helps structure the app's layout, making it easier to manage and manipulate multiple controls as a single unit. Common types of containers include groups, data tables, galleries, forms, and screens, each serving specific purposes in app design and data presentation. Containers are essential for creating organized and user-friendly interfaces.)- For the global container, set the Width to Parent.Width and Height to Parent.Height. In this case, the parent for this global container is Screen1, and its height and width are set as defaults, with height as Max(App.Height, App.MinScreenHeight) and width as Max (App.Width, App.MinScreenWidth). These settings enable the creation of a responsive application that functions effectively on both mobile and tablet devices.

-
- In the Header container, configure the Height and Width properties as follows: set the width to (Parent.Width) and the height to (Parent.Height/10). Apply the same settings to the Footer container.
- For the main container, establish the width as (Parent.Width) and the height as (Parent.Height - HeaderContainer.Height - FooterContainer.Height). Additionally, disable the flexible height option for the main container from the Right navigation menu.
- Headers and Footers: Headers and footers can be added to screens to maintain a consistent appearance, showcase branding, or introduce navigation components.
- Navigation Elements: Design and position navigation menus, buttons, or tabs to enable users to transition between screens within the application.
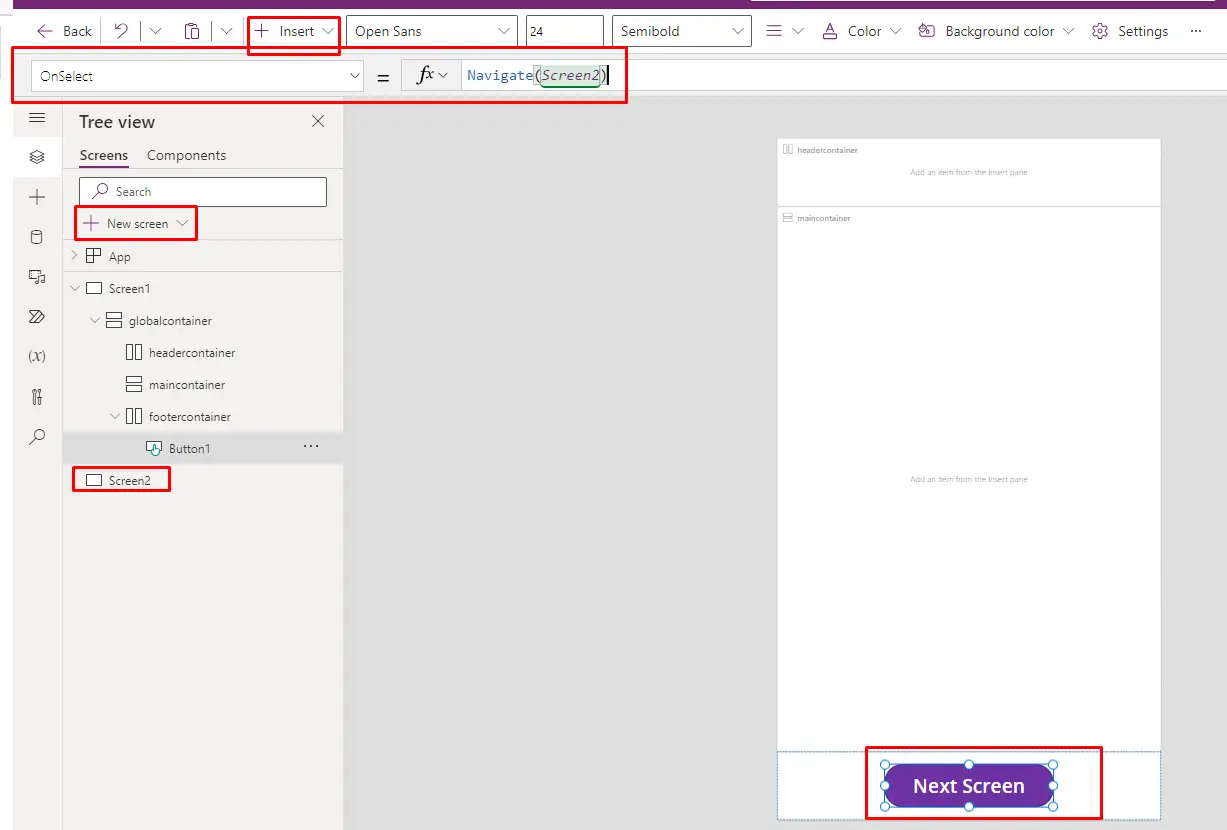
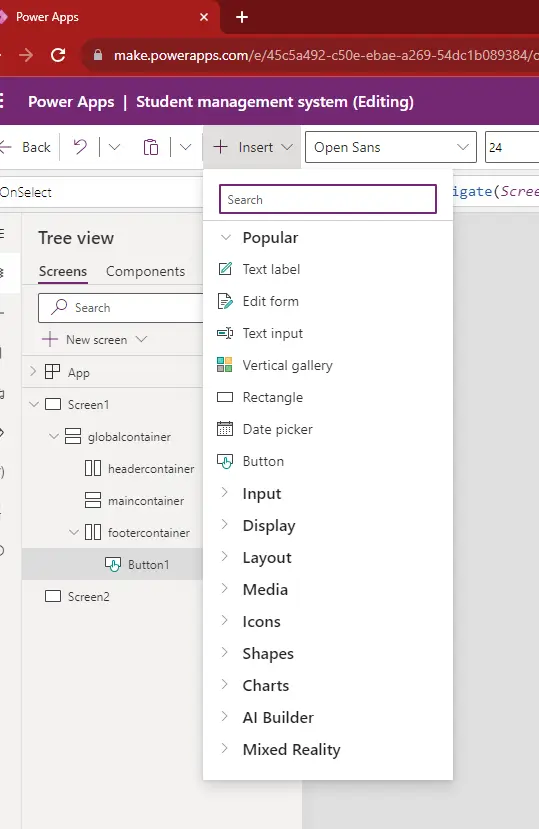
Another screen was added using the "New screen" option, and a button was inserted from the "Insert" menu. The button's "OnSelect" property was set to a function (Navigate(Screen2)) to facilitate navigation to another screen.

Components:-

- Text Controls: Add labels, headings, and regular text to provide information to users.
- Input Controls: Include text input boxes, dropdowns, date pickers, and other input elements for user data entry.
- Buttons: Buttons trigger actions when clicked, such as submitting data, navigating to other screens, or running app logic.
- Galleries: Use galleries to display lists of data, such as a collection of items. Appearance and interactions can be customized.
- Charts: Incorporate charts and graphs to visually represent data within your app.
- Media Controls: Embed images, videos, or audio to enhance your app's content.
- Shapes: Create custom designs and visuals using shapes, allowing for unique and creative app layouts.